CONCEPTOS BÁSICOS DE WEB
La
web esta formada por distintos componentes que nos permiten navegar en
ella, desde los navegadores que nos permiten acceder a sus paginas,
hasta los editores de código de nos permiten crearlas, estas paginas a
sus vez están compuestas por varios elementos y pueden ser de distintos
tipos, por eso en esta parte aprenderemos los distintos conceptos que
nos servirán para introducirnos en el mundo del diseño y desarrollo web.

HTML
HTML. (Lenguaje de Marcas de Hipertexto, del inglés HyperText Markup Language), permite al usuario crear y estructurar secciones, párrafos, encabezados, enlaces y elementos de cita en bloque (blockquotes) para páginas web y aplicaciones.
HTML no es un lenguaje de programación, lo que significa que no tiene la capacidad de crear una funcionalidad dinámica. En cambio, hace posible organizar y formatear documentos, de manera similar a Microsoft Word.
Cuando trabajamos con HTML, utilizamos estructuras de código simples (etiquetas y atributos) para marcar una página web. Por ejemplo, podemos crear un párrafo colocando el texto encerrado dentro de una etiqueta inicial <p> y de cierre </p>.
En general, HTML es un lenguaje de marcado que es realmente sencillo y fácil de aprender incluso para los principiantes absolutos en la construcción de sitios web.

¿Cómo funciona HTML?
Los documentos HTML son archivos que terminan con una extensión .html o .htm. Puedes verlos usando cualquier navegador web (como Google Chrome, Safari o Mozilla Firefox). El navegador lee el archivo HTML y muestra su contenido para que los usuarios de Internet puedan verlo.
Por lo general, el sitio web promedio incluye varias páginas HTML diferentes. Por ejemplo: las páginas de inicio, las páginas de acerca de y las páginas de contacto, todas tendrán documentos HTML separados
Cada página HTML consta de un conjunto de etiquetas (también denominadas elementos), a las que te puedes referir como los componentes básicos de las páginas web. Crean una jerarquía que estructura el contenido en secciones, párrafos, encabezados y otros bloques de contenido.
La mayoría de los elementos HTML tienen una apertura y un cierre que utilizan la sintaxis <etiqueta>
</etiqueta>.
A continuación, puedes ver un ejemplo de código de cómo se pueden estructurar los elementos HTML:
Estructura de un documento HTML
Una página web está formada por una serie de páginas enlazadas entre sí, es decir, vamos a tener una serie de ficheros y cada uno de esos ficheros va a contener texto, imágenes, etc. Así que lo primero que deberíamos hacer es un boceto en papel con todo lo que va a contener el documento. Una vez claro
este contenido hay que pensar en la estructura de la página y en la organización de los ficheros.
Normalmente
hay una página principal, que se suele llamar index.html, con enlaces a
otras páginas, que tendrán a su vez otros enlaces y así sucesivamente.
Es importante que todo esté bien organizado tanto para que a un usuario
le resulte cómodo navegar por ella, como para que al autor le sea fácil
poder
modificarla o añadir información.
Un documento HTML está formado por tres partes:
1. Una línea que contiene información sobre la versión de HTML (no siempre),
2. Una cabecera (delimitada por el elemento HEAD), y
3. Un cuerpo, con el contenido del documento (delimitado por el elemento BODY o FRAMESET).
- Todo el documento tiene que ir entre las etiquetas <HTML></HTML>
- El elemento <HEAD></HEAD> contiene información sobre el documento actual, como el título, palabras clave que utilizan los motores de búsqueda, y otros datos que no se consideran parte del contenido del documento porque no se visualizan en el navegador. Sin embargo, pueden poner esta información a disposición de los usuarios a través de otros mecanismos.
- Todos los documentos HTML deben tener un elemento <TITLE></TITLE> en la sección HEAD. Los autores deberían utilizar el elemento TITLE para identificar los contenidos de un documento, con lo que se aconseja poner títulos que de verdad reflejen con claridad el contenido del documento. Este título puede contener caracteres, pero no trozos de código.
- La etiqueta <BODY></BODY> va a contener el contenido del documento.
Puede tener los siguientes atributos:
* background = archivo. Establece como fondo de la página la imagen especificada en el archivo.
* bgcolor = color. Establece un color de fondo para la página.
* text = color. Este atributo establece el color del texto
* link = color. Este atributo establece el color del texto de los vínculos no visitados
* vlink = color. Este atributo especifica el color del texto que de los vínculos visitados
* alink = color. Este atributo especifica el color del texto que de los vínculos cuando son seleccionados por el usuario.
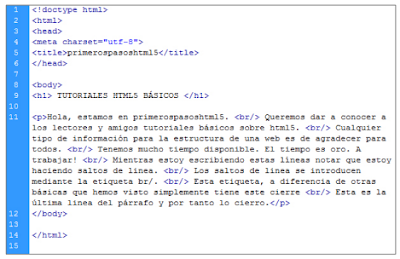
Ejemplo:
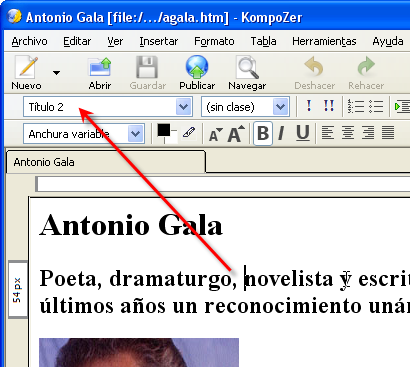
Para
hacer saltos de línea usaremos la etiqueta <br/>. Como se puede
observar (ver figura anterior) esta etiqueta no tiene abertura,
simplemente se coloca <br/> delante o al principio de cada texto
que hacer un salto de línea. La salida se puede visualizar en la
siguiente imagen:
¿Qué es una página Web?
Se
conoce como página Web, página electrónica o página digital a un
documento digital de carácter multimediático (es decir, capaz de incluir
audio, video, texto y sus combinaciones), adaptado a los estándares de
la World Wide Web (WWW) y a la que se puede acceder a través de un
navegador Web y una conexión activa a Internet. Se trata del formato
básico de contenidos en la red.
En Internet existen más de mil millones de páginas Web de diversa índole y diverso contenido, provenientes del mundo entero y en los principales idiomas hablados. Esto representa el principal archivo de información de la humanidad que existe actualmente, almacenado a lo largo de miles de servidores a lo largo del planeta, a los que es posible acceder velozmente gracias a un sistema de protocolos de comunicación (HTTP).
En muchos casos, el
acceso a una página Web o a sus contenidos puntuales puede estar
sometido a prohibiciones, pagos comerciales u otro tipo de métodos de
identificación (como el registro on-line). El contenido de esta inmensa
biblioteca virtual no está del todo supervisado, además, y su regulación
representa un reto y un debate para las instituciones tradicionales de
la humanidad, como la
familia, la escuela o incluso las leyes de los países.
Las páginas Web se encuentran programadas en un formato HTML o XHTML, y se caracterizan por su relación entre unas y otras a través de hipervínculos: enlaces hacia contenidos diversos que permiten una lectura compleja, simultánea y diversa, muy distinta a la que podemos hallar en los libros y revistas. Por último, no es lo mismo hablar de página Web (Web Page) y de sitio Web (Website), ya que estos últimos contienen un número variable de las primeras.

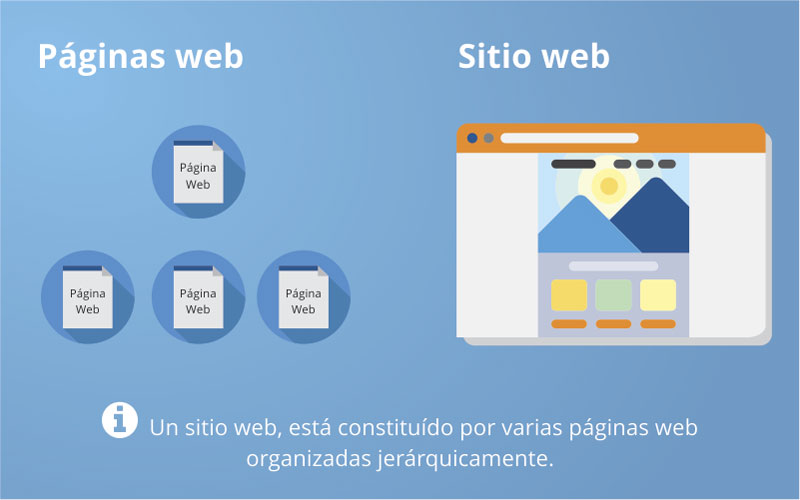
Diferencia entre un sitio web y una página web
Una página web es un documento (al que se accede en Internet, con una sola URL) que puede ser leído por el explorador de internet que contiene texto, video, audio, imágenes y código y que se muestra como una composición visual en la pantalla de un computador o dispositivo móvil.
Un sitio web en cambio es un lugar en la world wide web (www) donde se almacenan documentos, entre ellos páginas web, organizados jerárquicamente con una estructura concreta. En la actualidad, ese orden puede cambiar según el diseño de cada sitio. Por tanto, un sitio web es un conjunto de varias páginas web y otros archivos.

¿Para qué sirve una página Web?
Las
páginas Web cumplen básicamente con la tarea de brindar información de
cualquier índole y en cualquier estilo o grado de formalidad. Algunas,
al mismo tiempo, permiten distintos grados de interacción entre usuarios
o con alguna institución, como son las páginas de foros, servicios de
citas o redes sociales, las páginas de compra y venta de bienes, las
páginas de consulta o de contacto con empresas, instituciones
gubernamentales o con ONGs, e incluso las páginas de soporte técnico
especializado. En principio, las funciones de una página Web son tan
amplias como la demanda de los usuarios y la oferta de sus creadores.
Tipos de pagina web
Existen dos tipos de página Web, conforme al modo en que se genera su contenido:
- Páginas Web estáticas. - Operan mediante la descarga de un fichero programado en código HTML, en el que están todas las instrucciones para que el navegador reconstruya la página Web, accediendo a las ubicaciones de sus elementos y siguiendo un orden preconcebido, rígido, que no permite la interacción con el usuario. Este tipo de páginas son meramente informativas, documentales, no interactivas.
- Páginas Web dinámicas. - A diferencia de las anteriores, las páginas Web dinámicas se generan en el momento mismo del acceso del usuario, empleando para ello algún lenguaje interpretado (como el PHP), lo cual le permite recibir solicitudes del usuario, procesarlas en bases de datos y ofrecer una respuesta acorde a sus requerimientos.
PÁGINAS WEBS ESTÁTICAS.
Una página web estática (a veces llamada página plana o página estacionaria) es una página web que se entrega al navegador del usuario exactamente como está almacenada, es decir un sitio web que tiene páginas web estáticas están enfocados a mostrar una información permanente, donde el navegante se limita a obtener dicha información, sin poder interactuar con la página web visitada.
Algunas veces están construidas con hipervínculos (enlaces o links) de otras páginas Webs; generalmente son escritas en lenguaje HTML y CSS en editores simples como en un Bloc de Notas.
El diseño de estas páginas web suele tener un número específico y fijo de páginas. La extensión estándar para estas páginas puede ser html y/o htm (aunque las direcciones URL que terminan en ".html" no siempre son estáticas)
En este ámbito se podrían incluir páginas estáticas formateadas utilizando una plantilla, es decir ya prediseñadas en línea para poder personalizarlo a tu gusto. Estasson adecuadas para contenidos que nunca o rara vez necesitan ser actualizados, aunque los modernos sistemas de plantillas web están cambiando esto. El mantenimiento de un gran número de páginas estáticas como archivos puede ser poco práctico sin herramientas automatizadas, como los generadores de sitios estáticos.
Generadores de sitios estáticos, funcionan al convertir texto simple y sin formato en sitios web o blogs estáticos. No hay bases de datos para ralentizar las solicitudes, y el sitio es más fácil de mantener, tiene opciones de seguridad mejoradas y, además, los costos de infraestructura son más bajos, algunos ejemplos de generadores de sitios estáticos son:
* Jekyll * Pelican* Hugo * Gatsby
* Hexo
* Next
Se
pueden crear páginas web estáticas para informar sobre la dirección de
un negocio, para detallar los servicios fijos que ofrece, para contar la
historia y la trayectoria de la empresa ideales para aquellas empresas o
particulares que solo desean informar a los visitantes acerca de sus
productos o servicios,
etc.
PÁGINAS WEBS DINÁMICAS
Las páginas web estáticas, compuestas únicamente de HTML y CSS, como se ha visto previamente se realizan fácilmente. Pero una de las grandes limitaciones de las páginas web estáticas es el esfuerzo que se requiere para actualizarlas. Cambiar un solo elemento en una página web estática requiere reconstruir y recargar en el servidor toda la página, o a veces incluso un grupo de páginas web.
Este proceso es demasiado
engorroso para una organización (empresa) que con frecuencia necesita
publicar información en tiempo real, tal como eventos. Además, durante
este proceso, un desarrollador puede cambiar accidentalmente otros
artículos en la página, arruinando seriamente la información de la web, o
incluso el diseño completo del sitio.
Para crear con éxito una página web dinámica, se debe conocer un método para insertar automáticamente datos en tiempo real en el código HTML que se envía al navegador del cliente. Aquí es donde entran en juego los lenguajes de script, que permiten insertar código de programa dentro de una web, que genera dinámicamente HTML que el navegador del cliente, es decir; al escribir una página dinámica el código de los otros lenguajes de programación se incluye embebido dentro del mismo código HTML.
Como el código de programación está insertado en la página web, en alguna parte se debe ejecutar dicho código para producir el HTML dinámico para el nuevo contenido. Hay dos lugares donde se puede ejecutar el código de programa insertado:
- En el equipo del cliente, después de que el navegador web descarga la página web. Esto se conoce como programación del lado del cliente
- En el servidor web antes de que se envíe la página. Esto se conoce como programación del lado del servidor (páginas dinámicas de servidor).
Algunos ejemplos de paginas web dinámicas son:
Netflix:

Facebook:

Amazon:

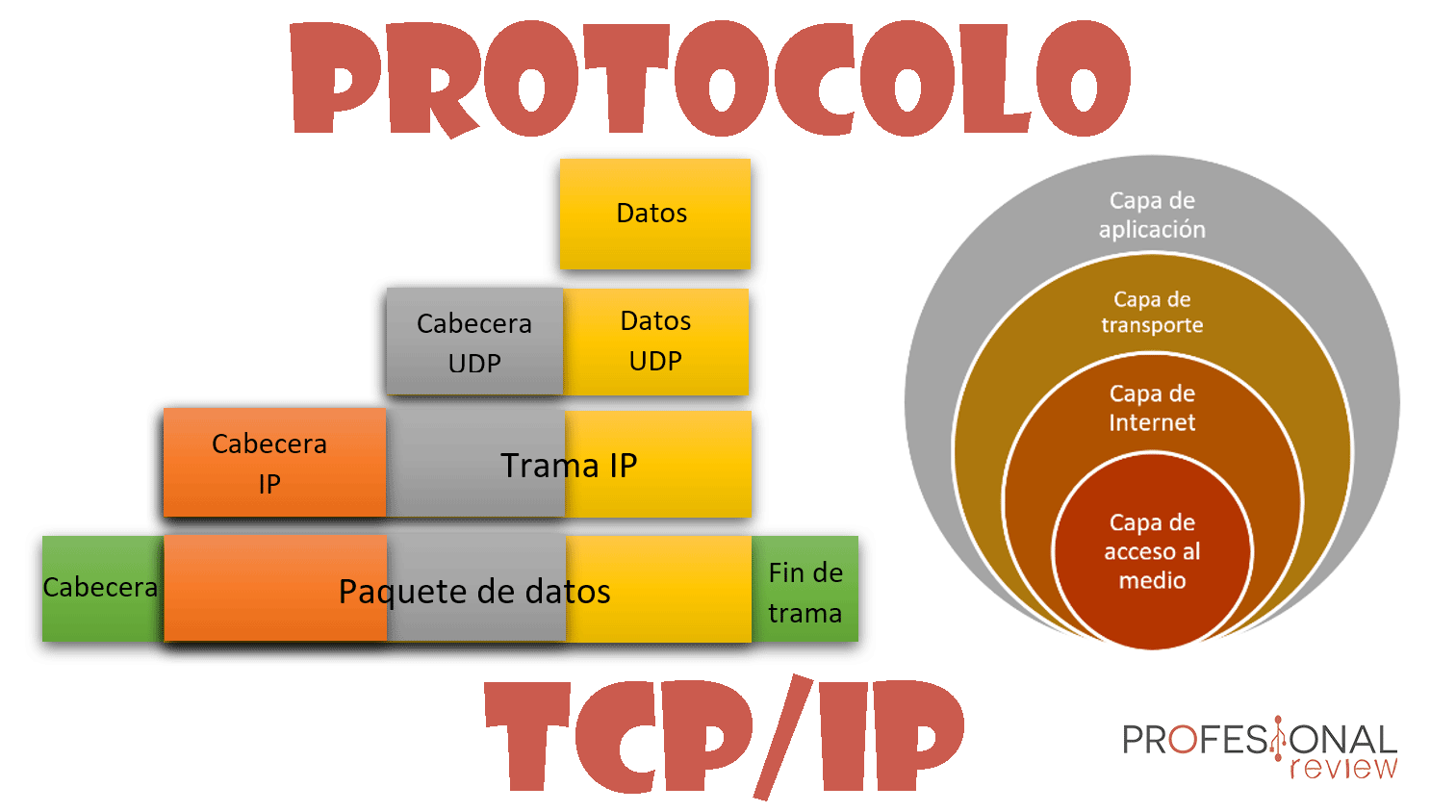
Protocolos IP
1. Introducción
determina la manera en la que va a transitar la información por toda la red. Esto no es posible hacerlo con un solo protocolo, sino que se necesitan cientos de ellos que trabajen en conjunto. Entre ellos el más conocido es el Internet Protocol, el cual se encarga de enviar y recibir datos, otorgando una dirección IP a cada dispositivo de la red para identificar fácilmente su origen.

transferencia) mientras que la dinámica es la es asignada a cada dispositivo, por lo que, si tenemos dos o más dispositivos a una misma red, cada uno de estos tendrá una IP dinámica diferente para evitar la confusión entre ellos.
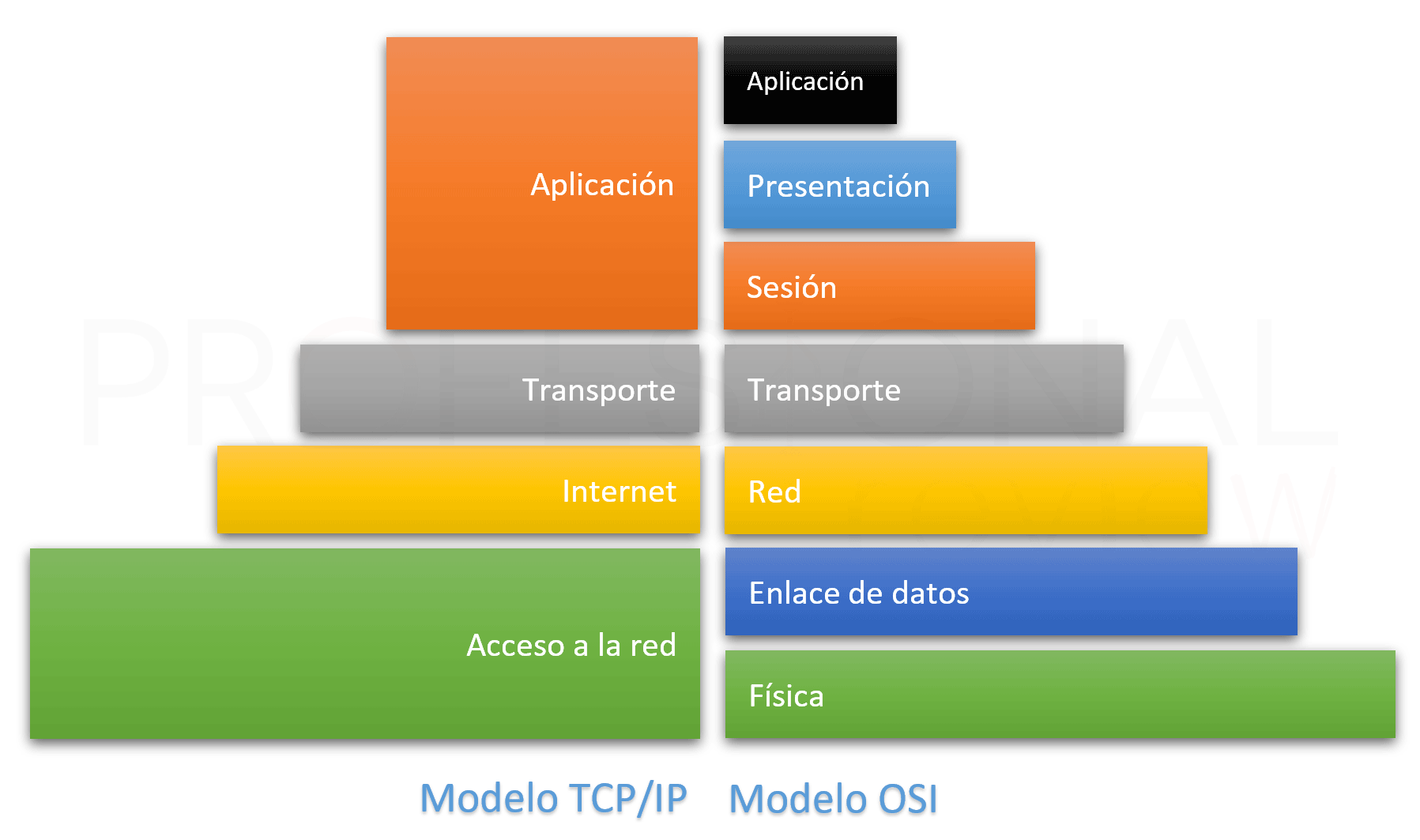
El protocolo IP, de nivel o capa 3 del modelo de referencia OSI, tiene una serie de características que permite comunicaciones entre todas las máquinas a día de hoy, y es una de las bases del funcionamiento de Internet tal como lo conocemos. Es el protocolo de red más utilizado tanto en redes LAN como en redes WAN. Algunas de sus características más importantes son:
para asegurar que los datos no hayan sido modificados por el camino, solo asegura mediante checksums que las cabeceras no han sido modificadas, pero solo para las cabeceras y no para el contenido del datagrama. Todo esto implica que un paquete puede llegar alterado al destino, llegar desordenado con respecto a otros paquetes, llegar duplicado o simplemente no llegar.
pasa.
todavía no ha sustituido al anterior, al menos de forma masiva.

Ambos protocolos fueron presentados por el Departamento de Defensa de los Estados Unidos en 1972, como una tecnología de comunicación meramente digital. Con los años esta fue comercializada y posteriormente domesticada a tal punto de que hoy Internet es un servicio básico como la luz o la electricidad. TCP e IP son la base de todo el Internet que conocemos actualmente.


Características comunes de los navegadores:





de interoperabilidad, y crean dificultades para las personas con discapacidades.

- Más fácil de usar: El CSS permite guardar y almacenar los estilos por separado del contenido de una web, sea lo grande que sea. Imagínate un sitio web de más de 10.000 páginas, ¿cómo podrías cambiar los estilos en todas las páginas? Sin los archivos de CSS sería mucho más engorroso. Su principal ventaja es definir un mismo aspecto para todas las páginas de un sitio web. Se crea una hoja de estilo y se vinculan todas las páginas del sitio web a este archivo. Cualquier cambio efectuado en la hoja de estilo afecta instantáneamente al formato de todas las páginas vinculadas a la misma.
- Más accesibles: Los CSS permiten modificar el formato de una página web según sean las necesidades del usuario. Por ejemplo, personas con deficiencias visuales.
- Más optimizados: El ancho de banda necesario para cargar páginas web con CSS es mucho menor que el resto. La hoja de estilo se almacena en cache y no tiene que descargar la página web una y otra vez. Los CSS, además, reducen más del 50% el ancho de banda y los costes de almacenamiento del sitio. Por lo tanto, estas páginas se cargan mucho más rápido.
- Multidispositivo: las hojas de estilo permiten configurar la página para diferentes dispositivos, como son móviles, tables, lectores de voz, entre otros.
- Ahorran trabajo: El uso de hojas de estilo facilita el formateo de elementos, ya que es mucho más sencillo poner una etiqueta y luego asignarle propiedades que formatear mil y un elementos. Dan flexibilidad al cambio de aspecto, porque basta con cambiar un formato en la hoja de estilo en un único sitio.
- El tamaño de los archivos HTML se hace más pequeño al utilizar hojas de estilo externas, ya que no requiere de mucha información adicional en las páginas a la hora de aplicar estilos a los elementos.
el servidor a través de esta dirección IP y luego le pide que le envíe el documento.
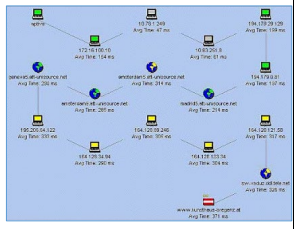
En teoría, podríamos acceder a cualquier servidor utilizando su dirección IP, pero estos valores son crípticos y difíciles de recordar. Por esta razón, Internet utiliza un sistema que identifica a cada servidor con un nombre específico. Estos nombres personalizados, llamados dominios, son identificadores sencillos que cualquier persona puede recordar, como google o yahoo, con una extensión que determina el propósito del sitio web al que hacen referencia, como .com (comercial) o .org (organización).
Cuando el usuario le pide al navegador que acceda al sitio web con el dominio www.google.com, el navegador accede primero a un servidor llamado DNS que contiene una lista de dominios con sus respectivas direcciones IP. Este servidor encuentra la IP 216.58.198.100 asociada al dominio www.google.com, la devuelve al navegador, y entonces el navegador accede al sitio web de Google por medio de esta IP. Debido a que las direcciones IP de los sitios web siempre se encuentran asociadas a sus dominios, o necesitamos recordar la dirección de un servidor para acceder a él, solo tenemos que recordar el domino y el navegador se encarga de encontrar el servidor y descargar los archivos por nosotros.
Los sitios web están compuestos por múltiples archivos, por lo que debemos agregar el nombre del archivo al dominio para indicar cuál queremos descargar. Esta construcción se llama URL e incluye tres partes, tal como se describe en la Figura:
http://www.ejemplo.com/imagenes/milogo.jpg
La URL en nuestro ejemplo le pide al navegadorque utilice el protocolo HTTP para acceder al archivo contacto.html, ubicado en el servidor identificado con el dominio
www.ejemplo.com.
Las URL se utilizan para ubicar cada uno de los documentos en el sitio web y son, por lo tanto, necesarias para navegar por el sitio. Si el usuario no especifica ningún archivo, el servidor devuelve el archivo por defecto, pero de ahí en adelante, cada vez que el usuario realiza una acción para abrir una página diferente, el navegador debe incluir en la URL el nombre del archivo que corresponde a la página solicitada.

Las URL absolutas incluyen todas las partes de la URL (url completa: protocolo, servidor y ruta) por lo que no se necesita más información para obtener el recurso enlazado.
Las URL relativas prescinden de algunas partes de las URL para hacerlas más breves (versión abreviada de una URL absoluta), se construyen a partir de las URL absolutas y prescinden de la parte del protocolo, del nombre del servidor e incluso de parte o toda la ruta del recurso enlazado. Se trata de URL incompletas, pero pueden ser más riesgosas, ya que requieren una configuración muy cuidadosa del fichero. Si no se cuida este aspecto, pueden surgir rutas indeseadas debajo de subdirectorios, que perjudicarán la navegación de los usuarios y crearán contenido duplicado. Para evitar riesgos, lo más recomendable es utilizar URLs absolutas. Aunque añaden un poco más de bytes a cada carga, garantizan que las URLs serán siempre las mismas y evitarán sorpresas que afecten el posicionamiento web.
1. La URL no es absoluta, por lo que se debe determinar la URL absoluta a partir de la URL relativa para poder cargar el recurso enlazado.
2. A la URL relativa le falta el protocolo y el servidor (dominio), por lo que se supone que son los mismos que los de la página origen (http://www.ejemplo.com).
3. Se añaden las partes que faltan a la URL relativa para obtener la URL absoluta:
Alojamiento web (Hosting / hospedaje web)
Los proveedores de alojamiento web almacenan toda la información de tu sitio web en un espacio alquilado en el disco duro de sus servidores, que está preparado con todos los programas necesarios para que puedas subir tu web o tener tus cuentas de correo y proporcionar conectividad a Internet, con el fin de enviar esa información a los navegadores web de tus visitantes cuando escriben tu nombre de dominio en la barra de direcciones. Este hospedaje estará activo durante un año.

Un servidor web (servidor HTTP) es un ordenador con una gran potencia que le ofrece espacio y estructura a distintas páginas. Su principal función es almacenar todos los archivos de una página web y mostrarla a los usuarios a través de los navegadores. Si un servidor no cuenta con unos requerimientos mínimos (a nivel de hardware y software), puede ocasionar el colapso de la página web y que ésta no responda correctamente; o en su defecto, que se caiga, algo que es bastante común cuando hay muchos clientes intentando entrar a una misma página. Es hasta posible que el servidor, al recibir una sobrecarga, se queme.
Existen diferentes tipos de alojamiento web disponible, así tenemos:
1. Hosting compartido. - Desde € 0,99 a € 3,99 por mes, el alojamiento compartido es donde varios sitios web comparten el mismo servidor físico y tienen una cantidad determinada de almacenamiento y recursos. Es la opción más barata de todas y es perfecta para pequeñas empresas o sitios web personales.

2. Hosting VPS (Virtual Private Server).- Un servidor físico está virtualmente separado en múltiples particiones, dando a los usuarios un entorno privado con sus recursos dedicados, por ejemplo, si el servidor físico consta de 1 TB de almacenamiento y 16 GB de memoria, y el servidor web lo divide por igual en 4 servidores virtuales, cada VPS obtendría 250 GB de espacio de almacenamiento y 4 GB de memoria. Este tipo de alojamiento funciona muy bien para sitios web con un tráfico mediano-alto. Los planes de alojamiento VPS van desde € 3,95 a € 32,99 por mes.

3. Hosting dedicado. - Como su nombre lo indica, es cuando aloja su sitio web en un único servidor físico que está totalmente dedicado a usted. No se trata de compartir, ni física ni virtualmente. Por ejemplo, si el servidor físico consta de 1 TB de almacenamiento y 16 GB de memoria, entonces su sitio web tiene acceso completo a esos recursos. El alojamiento dedicado es más caro que el alojamiento VPS. Pero obtienes un mayor rendimiento. Se paga alrededor de $ 199 por mes por un plan de alojamiento dedicado. Es más adecuado para empresas más grandes y sitios web de alto tráfico que obtienen más de 500.000 páginas vistas al mes. También es ideal si su negocio requiere un alto nivel de seguridad, como un banco o una tienda de comercio electrónico.

4. Cloud Hosting (Alojamiento en la nube). - Utiliza un clúster de diferentes servidores para alojar el sitio web. Cuando un servidor sufre una caída, otro servidor interviene rápidamente para mantener el sitio en funcionamiento. El cloud hosting es la solución ideal para los sitios que necesitan una alta disponibilidad, como las tiendas de eCommerce. Los precios iniciales oscilan entre € 9,99 y € 69,99 por mes.

5. Hosting WordPress. - Proporciona un entorno optimizado, rendimiento y seguridad para alojar sitios de WordPress. Este plan de alojamiento ofrece funciones específicas para WordPress y de personalización, para que puedas gestionar y hacer crecer tu sitio fácilmente. Los planes de alojamiento de WordPress comienzan desde € 1,99 a € 9,99 por mes.

6. Correo profesional. - Un servicio de alojamiento web te permite crear direcciones de correo electrónico personalizadas basadas en tu nombre de dominio (como anaperez@tudominio.com). El precio de los planes de alojamiento de correo electrónico va de €0,99 a € 2,49 por mes.































No hay comentarios:
Publicar un comentario