EVALUACIÓN DE SOLUCIONES WEB
La
evaluación de soluciones web trata de facilidad de uso que tiene una
página web para los visitantes que entran e interactúan con ella. Una
web con una buena usabilidad es aquella que permite a los usuarios una
interacción sencilla, intuitiva, agradable y segura, ademas nos ayuda a
atraer mas visitantes para nuestro sitio web através de las
recomendaciones de otros usuario según la experiencia que estos hayan tenido.

Facilidad de uso e interactividad
la usabilidad web es el grado interactúan de uso que tiene una pagina web para sus visitantes que entran o interactúan con ella, una web con una buena usabilidad es aquella que permite a los usuarios una interacciona sencilla, intuitiva, agradable y segura.
¿Que ventajas aporta?
# hay que tener en cuenta la usabilidad a la hora de diseñar, desarrollar y optimizar un sitio web aporta una serie de beneficios, entre los que destacan:
# mejorar la experiencia y satisfacción de los visitantes
# lograr una mayor comunicación y feedback con el usuario
# conseguir mas trafico
# aumentar la duración de las vistas
# disminuir el porcentaje de rebote
# fidelizar a los usuarios, logrando que nos vuelvan a visitar la web
# facilitar que los usuarios recomienden la web, generando mas visitas adicionales
# lograr que el usuario se familiarice antes con la pagina y que su manejo sea fácil e intuitivo
# aumentar los ingresos y las ventas atravez de la pagina.
recomendaciones para mejorar la facilidad de uso e interactividad
1. colocar menús de navegadores en todas las paginas web, muchas veces los usuarios no entran por el home (inicio)
2. no abusar de las ventanas emergentes
3. añadir un mapa del sitio web para guiar al usuario, es muy útil cuando en la pagina hay bastante contenido
4. no abusar de las animaciones u otros elementos que pueden distraer al usuario
5. mantener un diseño coherente
6. revisar y adaptar la versión móvil en todas las paginas web
Tiempo de carga y numero de visitantes
Es un hecho que la velocidad promedio de internet en América Latina está lejos de ser buena. Pero, sin embargo, muchos sitios web consiguen empeorar esta situación, puesto que son desarrollados sin la debida atención para la velocidad de carga y acaban volviéndose un verdadero test de paciencia para el usuario.
Imagina la siguiente situación: fuiste hasta un fast food, famoso por entregar los pedidos en hasta 5 minutos, pero ya pasaron 15 minutos desde que hiciste el pedido y nada. ¿Cuánto tiempo te llevaría para desistir? ¿Y si el fast food de al lado garantizase un pedido semejante en solamente 3 minutos?
En internet la situación es parecida, pero la historia cambia en segundos, porque cuando quieres determinado contenido, ingresas a un sitio web y éste demora más de 10 segundos para cargar, antes de que lo percibas, ya estás en Google nuevamente buscando otra opción, ¡puesto que cada segundo de espera parece una eternidad!
Vivimos en la era del inmediatismo, en donde el tiempo ya vale más que el dinero. Y esa era, combinada con el dinamismo de internet, hace que nuestra audiencia sea cada día más exigente. El contenido de tu sitio web puede ser excelente pero si la velocidad de carga no es buena, ¿será que las personas van a pagar para ver?
¿Cuál es el tiempo ideal de carga?
Según Pingdom, que posee una herramienta para medir la velocidad de los sitios web, el tiempo promedio de carga de los sitios es de 5 segundos. En el video Google Site Performance para Webmasters, Maile Ohye afirma que 2 segundos es el límite para un buen desempeño.
El especialista Geoff Kenyon también realizó una investigación en la cual identificó que, en el caso de que un sitio web cargue en 5 segundos, es más rápido de que aproximadamente 25% de la internet; en 2,9 segundos, más que el 50% de la red; ya si carga en 0,8 segundo, es el más veloz de que el 94% de toda la web.
A pesar de las estadísticas citadas, la respuesta corta es: lo más rápido posible. Ya sabemos que el tiempo de carga de tu sitio web influencia en tus resultados, ¡entonces lo ideal es optimizarlo al máximo para mantener el tiempo de carga en el mínimo!
¿Cómo medir la velocidad del sitio web?
Actualmente tenemos varias herramientas gratuitas en donde es posible medir el tiempo de carga de una página. También es posible ver un diagnóstico con el levantamiento de problemas y avisos para saber cómo optimizarla. Las herramientas más utilizadas son:
Google PageSpeed Insights

Probablemente la más conocida de la lista, PageSpeed Insights es una herramienta en la cual, al ingresar el link de una página, es posible analizar el contenido y generar sugerencias para las versiones desktop y mobile de la misma.
Junto con cada sugerencia de mejora, la herramienta también muestra cómo aplicarla. Cada sugerencia es clasificada como un indicador de prioridad:
- “Debes
corregir”: destacado en rojo, son avisos de mejoras que, si aplicadas,
generarán más impacto en el tiempo de carga de la página;
- “Considere corregir”: destacado en amarillo, son avisos de mejoras que no influencian mucho en la velocidad de la página y no deben ser priorizadas;
- “Aprobado en…”: destacado en verde, son los puntos positivos de la página.
Esta herramienta suele ser excelente para
identificar y priorizar problemas, que luego debemos corregir para mejor el tiempo de carga de nuestra pagina.
Diseño funcional

Aunque este post se ocupa de un concepto no demasiado conocido —el funcional de un sitio web—, es necesario tenerlo presente a la hora de poner en marcha cualquier portal. De hecho, no hay que olvidar que, junto con el árbol web y los wireframes, es uno de los pilares que sobre los que se sustenta la arquitectura web.
A la hora de definirlo, podríamos decir que el funcional de un site es un documento técnico donde se especifican todos los procesos y comportamientos previstos en el back-end (es decir, los componentes que se ponen en marcha como resultado de la interacción del usuario). En otras palabras, es un análisis del comportamiento de navegación que puede tener un determinado usuario dentro del web y que forma parte de la arquitectura de la información.
El funcional de un sitio web se elabora con la participación del cliente, que es quien conoce con detalle los objetivos del proyecto. Asimismo, hay que tener en cuenta que sólo se aconseja llevarlo a cabo en los casos en que los proyectos web adquieren una complejidad elevada, dado que deben ofrecer una considerable cantidad de funcionalidades. Un buen ejemplo de ello puede ser una tienda online, donde se despliega un amplio abanico de opciones ante el consumidor.
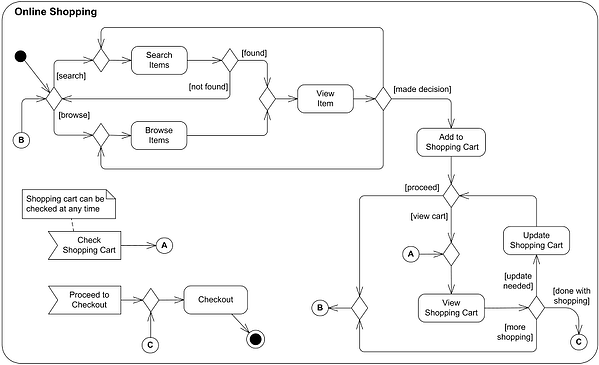
Para llevar a cabo el funcional de una web, se utilizan técnicas de UML (unified modeling language), lo que en castellano se conoce como LMU (lenguaje unificado de modelado. Mediante las mismas, se puede generar un diagrama de casos de uso, con todas las funciones que puede tener el sitio web o software en cuestión. De este modo, y gracias al esquema resultante, podemos observar cómo se desarrolla el proceso de comunicación y cuál es el comportamiento de un sistema, todo ello mediante su interacción con los usuarios y a través de las posibilidades que brindan sus funcionalidades.

Dado que estos diagramas describen cómo se comporta un usuario final (por ejemplo, si hace clic en un determinado botón o apartado, cómo realiza las búsquedas o si responde a una llamada a la acción), y cómo utiliza el sistema, estos recursos son una referencia para conocer qué requisitos debe desarrollar el equipo de programación para el site en cuestión.
Sin embargo, cuando se trata de proyectos web de menor complejidad, no se precisa ni de funcionales ni de diagramas UML de casos de uso. Basta con un documento escrito donde se especifiquen las prestaciones principales y sus finalidades. En él, hay que detallar aspectos como:
- cuál debe ser el comportamiento de un buscador interno.
- cómo debe funcionar un slideshow o carrusel
- dónde colocar un menú desplegable.
En resumen, debemos considerar el funcional como un instrumento para reflexionar sobre las necesidades del proyecto y pulir pequeños detalles. Asimismo, también es útil a la hora de plantear la programación del sitio. Para poder elaborar un análisis funcional eficiente y poderlo tomar como base de trabajo, es indispensable la participación activa del cliente, que es quien conoce los objetivos precisos del proyecto.
Contenidos

El contenido dependerá directamente de la temática de la Web. La mayoría de los usuarios que acuden a un sitio Web lo hacen en búsqueda de información.
La gran mayoría de los usuarios que acuden a un sitio Web lo hacen en busca de información, que puede presentarse en forma de:
Texto
Imágenes
Vídeo
Audio
Es importante tener en cuenta que WWW es un medio de comunicación distinto a los que hasta ahora se conocían (televisión, radio, prensa, etc.); el navegante pasa de página en página Web a ritmo de clic del ratón, y generalmente pasa poco tiempo en una misma página.
Por lo tanto, no se debe abusar de la información textual, ya que son muy pocos visitantes que se leen completamente una página Web.
Siempre se ha dicho que una imagen dice más que mil palabras, y aunque una página Web no es un programa de televisión, las imágenes siempre son importantes.
Se debe listar la información que se desea incluir en la Web.
Esta información debe ser significativa, y útil para el público, en la mayoría de los casos, teniendo en cuenta lo que a ellos les interesa y no lo que le interesa al autor.
El lenguaje utilizado para brindar información en internet debe ser sobrio, conciso y concreto.
No funciona bien el lenguaje insinuante y ambiguo que puede ser perfecto para avisos gráficos o en folletos.
Todo lo que se hace contribuye a formar la imagen que tiene el público de la empresa, marca, producto, institución o servicio.
La Web no es una excepción y cualquier sentimiento de frustración que experimente el usuario no se canalizará hacia él o los autores del sitio Web, sino a la propia imagen creada.
Ya sea un sitio Web de contenido, comerciante o anunciante de un sitio Web promocional, su éxito en la cada vez más abigarrada Internet depende de convertir una visita casual a un sitio en algo que alimente su modelo de explotación.
Escribiendo para la Web

Aunque es importante ser gramaticalmente correcto, es importante presentarlo en función de la manera en que será leído. En esa línea es conveniente:
Ser breve y conciso. Escribe no más del 50% de lo que escribirías en una publicación impresa
Escribe para buscar, párrafos cortos, listas con viñetas, subcabeceras..
Usa el hipertexto para romper la información extensa en varias páginas
Mantén tus textos cortos
La investigación ha demostrado que leer de la pantalla es cerca de un 25% más lento que leer de papel. También sabemos que a los usuarios no les gusta hacer scroll, así que intenta ajustarte a la primera de las indicaciones.
Haz tus textos legibles
Ten cuidado con los "palabros" y con las faltas de ortografía. Siempre se debería usar un corrector ortográfico y gramático antes de publicar un texto. Pero es además conveniente revisar los textos para evitar esos gazapos que ignoran incluso los correctores automáticos.
Explorabilidad
Por las razones ya expresadas, los usuarios tienden a no leer grandes cadenas de texto. Un estudio de John Morkes concluye que el 79% de los usuarios da un vistazo a la página según llega, y sólo unos pocos la leen letra a letra.
Para favorecer la escalabilidad el escritor web debe:
Estructurar los artículos con dos o hasta tres niveles de titular
Utilizar títulos y subtítulos significantes
Usar listas con viñetas y elementos similares para romper la uniformidad de los bloques de texto
Utilizar remarcas, negritas, o lo que sea para captar la atención del usuario
Lenguaje plano
En la web conviene empezar la página con la conclusión, el párrafo con la frase más significante y ésta con la palabra más relevante
Intenta cumplir la regla de una idea por párrafo
Usa frases con estructura simple
Limita el uso de metáforas, se literal
Se cuidadoso con el uso de recursos humorísticos o sarcásticos
Páginas fragmentadas
Acostar el texto sin sacrificar la profundidad del contenido y reparte este entre diferentes nodos con enlaces hipertextuales.
No segmentes así un largo texto lineal (pág. Siguiente, etc.), intenta partirlo en áreas de contenido de manera que el usuario sepa del enlace algo más que el número de página que va a ver.
Recuerda el principio de pirámide invertida, presenta primero una breve conclusión y vete enlazando con los contenidos más profundos.
Si bien, ya todos nos hemos acostumbrado a hacer scroll en las páginas de contenido, lo cierto es que tanto en estas, como especialmente en las de navegación los usuarios tienen tendencia a juzgar o elegir lo que se ve al principio.
Credibilidad
Hay tal cantidad de contenidos en la web que es importante dar elementos al usuario para acrecentar la credibilidad de nuestro sitio.
Haz que la página luzca profesional
Evita los fondos pesados, las animaciones para enlazar con el correo, etc.
Los gráficos bonitos no siempre inciden en aumentar la usabilidad de una página, pero también es cierto que debe cuidarse el aspecto visual ya que es lo primero que verá el usuario.
Hoy en día es posible mediar la credibilidad mediante ratings o valoraciones de usuarios reales.

Relación costo beneficio
Determinar los costes que esperas soportar para crearla te ayudará a planificar con antelación el desarrollo web, pudiendo ahorrarte mucho dinero.
Un presupuesto también puede ayudarte a centrarte en qué tipo de sitio web necesitas, qué herramientas utilizar o las características que debes incluir.
Para mayor control en el proceso de construcción de tu página web, puedes implementar una etapa de pre-planificación.
Esto significa diseñar una hoja de ruta para el desarrollo de tu sitio web, teniendo en cuenta cómo la escalabilidad puede afectar a tu presupuesto y cuánto deseas destinar a servicios de suscripción.

Costes de una página web que debes tener en cuenta
Una vez que tengas una idea fija de cómo quieres que sea web corporativa y cómo vas a crearla, estarás preparado para empezar a elaborar tu presupuesto.
Hay mucho que explorar, pero los siguientes cuatro costes deben ser prioritarios:
- El coste de tu dominio.
- Tus necesidades de hosting web.
- El precio de contratar a un desarrollador.
- Plantillas y plugins que necesites.
El coste de tu dominio
Para muchos, elegir un dominio barato es tan simple como escribir el nombre de su negocio en el buscador y añadirle la extensión .com.

Sin embargo, hay muchas razones por las que en ocasiones las empresas destinan una gran parte de su presupuesto a comprar múltiples versiones de su dominio.
Puedes crear versiones específicas para un determinado país o para secciones específicas dentro de tu página. Además, una razón de peso es que registrando varias versiones de tu dominio evitarás que usuarios malintencionados registren uno similar al tuyo y hagan mal uso de él.
Los costes de un dominio de una página web también dependen del sector al que pertenece tu empresa.
Por ejemplo, una empresa tecnológica que quiera su dominio .tech puede que termine pagando más que un ecommerce que quiera su dominio .store. Por otra parte, si compras tu dominio por varios años puedes obtener un descuento, lo que te permite ser más rentable a largo plazo.
Mi consejo es que valores el coste de elegir un dominio de nivel superior o TLD en comparación con el beneficio potencial para tu marca (y lo mismo con los dominios adicionales).
Tus necesidades de hosting web
Elegir un plan de hosting web es una decisión fundamental y lo ideal es que no escatimes en ello. Después de todo, tu alojamiento determinará el rendimiento de tu sitio web.
Sin embargo, hay una serie de factores a considerar que pueden influir en el coste total, como por ejemplo:
- Si necesitas un hosting administrado o no.
- El tráfico potencial de tu página web.
- Cuánta transferencia mensual necesitas.
Todos ellos determinar el precio del hosting.
También es una buena idea vigilar los costes económicos cuando determinas las características que quieres que tenga tu web (un certificado SSL, por ejemplo). Además deberás limitarte o restringir ciertas funcionalidades si tu presupuesto es demasiado ajustado, incluso renunciando a algunas si es necesario.
Valora cuáles son tus necesidades: no es lo mismo querer una página web básica para dar los primeros pasos online -perfecta para un proyecto de web personal- que necesitar un diseño web a medida para integrar un eCommerce muy potente.

El precio de contratar a un desarrollador
Si decides externalizar la creación de tu página web, deberás ser cuidadoso a la hora de contratar un diseñador web o una agencia. Elegir a alguien que sabe hacer su trabajo bien es vital, de lo contrario es como estar tirando el dinero.
Probablemente en esta etapa veas una gran variación a la hora de planificar tus gastos, pues el precio de subcontratar la creación de una página web se basa en una serie de factores como:
- La calidad de los servicios de diseño y la demanda actual.
- El sector en el que trabajas.
- El tipo de página web. Es decir, las funcionalidades que necesita tu sitio web y los resultados esperados del desarrollo web.
Piénsatelo bien antes de elegir un diseñador o valorar distinas agencias de diseño web. Ten en cuenta que su trabajo afectará directamente al resultado final de tu proyecto web. Elegir la opción correcta es fundamental.
Plantillas y plugins que necesites
Si eliges un gestor de contenidos como WordPress, también tendrás que tener en cuenta el coste de algunas plantillas y plugins. El primer paso es conocer qué funcionalidades necesita tener tu sitio.
Puedes obtener plantillas de WordPress desde un montón de páginas de Internet: tiendas online con plantillas premium como ThemeForest o repositorios gratuitos como el Directorio Oficial de WordPress.

Mientras que algunas plantillas gratis pueden ser perfectas para tu web, a menudo encontrarás versiones premium con muchas más opciones y que ofrecen soporte.
Pero si tienes recursos suficientes, también puedes considerar la posibilidad de hacerte con una plantilla de diseño personalizado.
Los plugins no deben ser una preocupación, ya que las funcionalidades principales puedes encontrarlas en plugins gratuitos que no afectarían al precio de una web. Sin embargo, si necesitas características adicionales, sin duda, las versiones premium merecen la pena.

Análisis del desempeño y disponibilidad del servidor
A medida de que una aplicacion gana más usuarios en un entorno de producción, es cada vez más crítico que comprenda la función del servidor. Para determinar el estado de sus aplicaciones, debe recopilar métricas de rendimiento para los servidores que ejecutan sus aplicaciones web. Todos los diferentes tipos de servidores web (como Apache, IIS, Azure, AWS y NGINX, por ejemplo) tienen métricas de rendimiento de servidor similares. Estas métricas se pueden dividir en dos categorías: métricas de rendimiento de la aplicación y métricas de experiencia del usuario.
Métricas de rendimiento de la aplicación

Métrica 1: solicitudes por segundo
Las solicitudes por segundo (también llamado rendimiento) son exactamente como suenan: es la cantidad de solicitudes que recibe su servidor cada segundo. Esta es una métrica fundamental que mide el propósito principal de un servidor web, que es recibir y procesar solicitudes. Las aplicaciones a gran escala pueden alcanzar hasta aproximadamente 2,000 solicitudes por segundo. Dada suficiente carga, cualquier servidor puede caer. Al considerar el impacto, recuerde que las solicitudes son solo eso: una sola solicitud al servidor. Esta métrica no considera lo que sucede en cada una de estas solicitudes.
Métrica 2: datos de entrada y salida de datos
La siguiente métrica que le sugiero que mire son sus datos de entrada y salida de datos. Los datos en métrica son el tamaño de la carga útil de la solicitud que va al servidor web. Para esta métrica, una tasa más baja es mejor. Unos datos altos en la medición pueden indicar que la aplicación está solicitando más información de la que necesita.
La salida de datos es la carga útil de respuesta que se envía a los clientes. A medida que los sitios web se hacen más grandes con el tiempo, esto causa un problema especialmente para aquellos con conexiones de red más lentas. Las cargas útiles de respuesta hinchada conducen a sitios web lentos, y los sitios web lentos no satisfarán a sus usuarios. Con suficiente lentitud, estos usuarios abandonan el sitio web y continúan.
Métrica 3: tiempo de respuesta promedio
Definido directamente, el tiempo de respuesta promedio es el tiempo promedio que el servidor tarda en responder a todas las solicitudes que se le hacen. Esta métrica es un fuerte indicador del rendimiento general de la aplicación, dando una impresión de la usabilidad de la aplicación. En general, cuanto menor es este número, mejor.
Métrica 4: Tiempo de respuesta pico
Similar al tiempo de respuesta promedio, el tiempo de respuesta pico (PRT) es la medición de las respuestas más largas para todas las solicitudes que llegan a través del servidor. Este es un buen indicador de los puntos débiles de rendimiento en la aplicación. PRT no solo le dará una idea de qué partes de sus aplicaciones están causando bloqueos; También lo ayudará a encontrar la causa raíz de estos bloqueos.
Métrica 5: Utilización de hardware
Cualquier aplicación o servidor en ejecución está limitado por los recursos que se le asignan. Por lo tanto, realizar un seguimiento de la utilización de los recursos es clave, principalmente para determinar si existe un cuello de botella de recursos. Debe considerar tres aspectos principales de un servidor:
* El procesador
* La RAM (memoria)
* El espacio en disco y el uso
Al considerar estos, está buscando lo que puede convertirse en un cuello de botella para todo el sistema.
Como lo mostrará cualquier computadora física (¡o virtual!) Que funcione con estos componentes, el rendimiento es tan fuerte como su eslabón más débil. Esta métrica puede decirle cuál es el cuello de botella y qué componente físico se puede actualizar para mejorar el rendimiento.
Métrica 6: Conteo de hilos
La siguiente métrica, el recuento de subprocesos de un servidor, le indica cuántas solicitudes concurrentes están ocurriendo en el servidor en un momento determinado. Esta métrica lo ayudará a comprender cómo se ve la carga general de un servidor desde un nivel de solicitud. También le dará una idea de la carga que se coloca en el servidor al ejecutar varios subprocesos.
Un servidor generalmente se puede configurar con un recuento máximo de subprocesos permitido. Al hacer esto, está estableciendo un límite máximo de solicitudes que pueden suceder a la vez. Si el recuento de subprocesos supera este valor máximo, todas las solicitudes restantes se diferirán hasta que haya espacio disponible en la cola para procesarlas. Si estas solicitudes diferidas tardan demasiado, generalmente expiran.

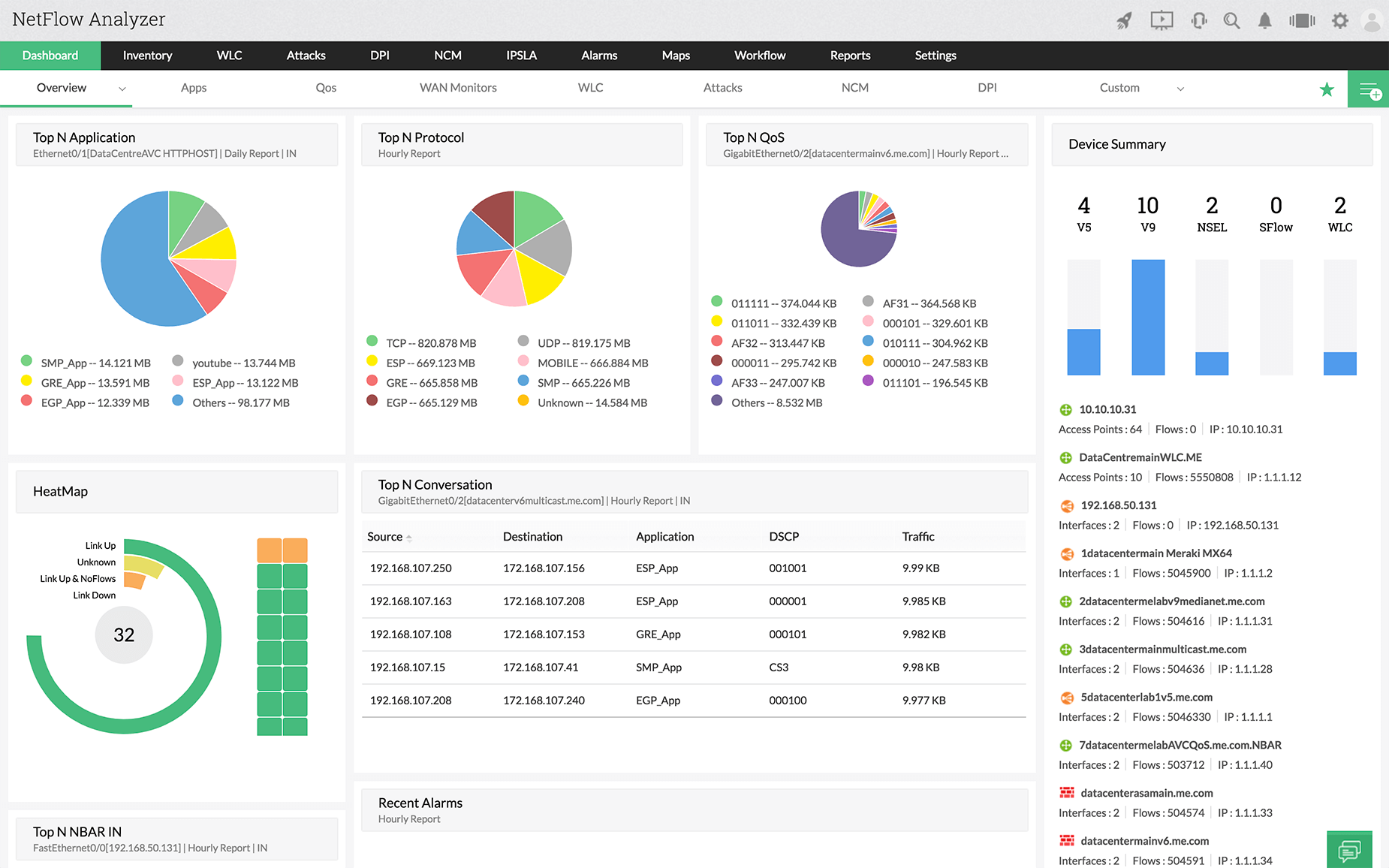
Análisis de ancho de banda
¿Qué es ancho de banda?
La banda ancha es la cantidad de tráfico que está permitida entre su nueva página web y el internet. La cantidad de banda ancha que puede proveer una compañía de hosting está determinada por sus conexiones, tanto interna con sus centros de datos y externas con el internet. Las compañías de hosting ofrecen una gran variedad de opciones de banda ancha en sus planes. Una página web puede ser muy pequeña o grande dependiendo de la cantidad de texto y el número y calidad de las imágenes integradas dentro de la página web.
¿Cuánta banda ancha es suficiente?
Esto depende del precio del plan de hosting, usted debería tomarse el tiempo de determinar cuánto es lo necesario. Casi todos los planes de hosting tienen requerimientos de banda ancha medidos en meses, así que usted necesita estimar la cantidad de banda ancha que será requerida por su página de forma mensual.
Si usted no desea proporcionar la capacidad de descargar archivos desde su página, la fórmula para calcular la banda ancha es muy simple:
Promedio de visitantes diarios x Promedio de visualizaciones de página x Promedio de tamaño de página x 31 x Margen de improvistos
Si usted quiere permitirles a las personas descargar archivos desde su página, su calculación de banda ancha debería de ser:
(Promedio de visitantes diarios x Promedio de visualizaciones de página x Promedio de tamaño de página) + [(Promedio de descargas de archivos diarios x Promedio de tamaño de archivos)] x 31 x Margen de improvistos

Monitoreo de integridad y seguridad
El aumento registrado durante los últimos 10 años en las vulneraciones de datos y los métodos creativos que utilizan los hackers para acceder a datos confidenciales, confirman que la mejor defensa es contar con una protección de datos de múltiples capas.
Colocar barreras para evitar que los atacantes accedan a su sistema es fundamental, pero también tiene que verificar su efectividad. El monitoreo de la integridad de archivos (FIM) es un control o procedimiento interno que valida la integridad de los archivos, en general, mediante la comparación del estado actual con la base conocida, o a través del monitoreo de los cambios en los archivos y la notificación a las partes interesadas en tiempo real.
¿Cuál es el punto de monitorear la integridad de la Seguridad si ya cuenta con controles de Seguridad?
Monitorear los cambios en su sistema le permite responder de inmediato ante actividades sospechosas, y así minimizar o evitar los daños. Por lo general, las iniciativas de monitoreo de la integridad de la Seguridad significan proporcionar visibilidad sobre:
- Qué usuario inició un cambio
- Qué aplicación o función sufrió el cambio
- Cuándo se hizo el cambio
- Cuál era el valor anterior y posterior al cambio
- Si el cambio estaba autorizado
Si se produce una vulneración, la información provista mediante el monitoreo de la integridad le permite evaluar el alcance de la misma. Demostrar que solo un pequeño subconjunto de una base de datos fue expuesto puede dar lugar a una respuesta menor y menos costosa. Demostrar que la información de identificación personal (PII) no fue expuesta puede ahorrarle tiempo y recursos, y minimizar la mala prensa.

Validación de sitios web.
Se conoce como validación de sitios web al proceso durante el cual se comprueba que todas las páginas que lo componen, obtengan resultados satisfactorios en una serie de pruebas a las que serán sometidas. Estas pruebas son llevadas a cabo por herramientas validadoras, que son desarrolladas según estándares, y buscan asegurar que un archivo de un cierto lenguaje (como por ejemplo HTML) cumpla con ciertas normas. El organismo que regula estos estándares es el W3C (World Wide Web Consortium), un consorcio internacional que realiza recomendaciones para el funcionamiento de Internet.
Cabe aclarar que las páginas web pueden funcionar aún cuando no cumplan con estas normas y por ende no aprueben la validación. Dado que esto no es un requisito, no todas las páginas están validadas y de hecho muchos desarrolladores no dedican su tiempo en hacerlo.
¿Por qué entonces validar nuestros sitios?
Básicamente hay tres razones por las cuales yo te recomiendo validar tus sitios:
1. Al hacerlo te aseguras que el código de tus páginas no tiene errores y está depurado. Aunque igual pueda funcionar de otra manera, esto definitivamente nos asegura un mejor comportamiento y menos posibles fallos.
2. Mejora el trabajo de SEO y posicionamiento en los resultados de los motores de búsqueda. La validación lleva a que nuestro código siga cierto orden y estructura, la cual hace más sencilla la tarea de análisis y búsqueda de los motores, redundando en mejores resultados.
3. Tendremos una mejor navegación desde cualquier navegador y dispositivo, asegurándonos un buen acceso para todo el público, sin importar cómo ni desde dónde accede a nosotros.
Herramientas para validar nuestro sitio web
Voy a mostrarte 3 herramientas que puedes utilizar para validar tu sitio WordPress:
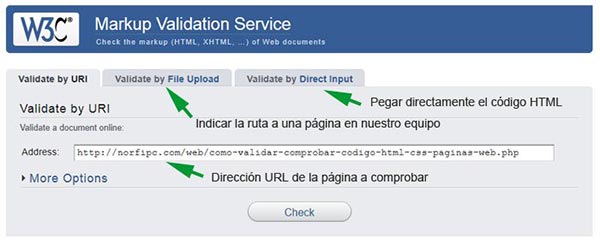
1. W3C Markup Validation Service: Simplemente necesitamos ingresar nuestra dirección URL en el cuadro que encontraremos en su sitio web y dar al botón de "Chequear". Comenzará un proceso que nos devolverá un informe con los errores encontrados, modificaciones para la estructura y demás, acerca de nuestro código HTML de todas las páginas.
2. W3C CSS Validation Service: Es una herramienta muy similar a la anterior, pero con la diferencia que está dirigida concretamente a los archivos CSS. Allí lo que debemos ingresar es la dirección del archivo CSS y luego dar al botón de "Chequear". También nos devolverá el resultado del análisis, mostrando errores encontrados o en su defecto nos dirá que todo está bien.
3. W3C Feed Validation Service:
Análogamente a la herramienta anterior, ésta se orienta al análisis de
los feed RSS. En ella ingresaremos la dirección del feed, damos
"Chequear" y realizamos la prueba de nuestro feed con los mismos
resultados que te comenté antes. Generalmente la dirección de nuestro
feed es "dominio/feed", en mi caso https://joseamd.es/feed.



No hay comentarios:
Publicar un comentario